- Toyna Chin, San Francisco, CA
Mobile-friendly
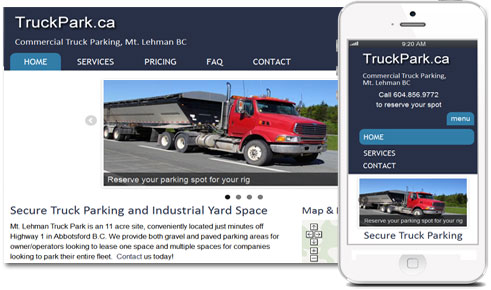
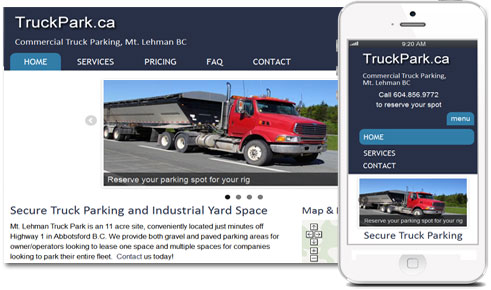
Mobile-friendly, Responsive Design for TruckPark.ca
 Seascape Web Interactive created a custom design for Abbotsford commercial truck parking company, TruckPark.ca. This business brochure site comes with attractive slideshow on the home page. This Drupal 7 website is mobile-friendly and displays beautifully on hand-held devices such as iPhones, iPads and tablets. It also looks great on your laptop or desktop.
Seascape Web Interactive created a custom design for Abbotsford commercial truck parking company, TruckPark.ca. This business brochure site comes with attractive slideshow on the home page. This Drupal 7 website is mobile-friendly and displays beautifully on hand-held devices such as iPhones, iPads and tablets. It also looks great on your laptop or desktop.Visit www.truckpark.ca today!
New Website Launched: Mobile-friendly, Responsive Design for TruckPark.ca
 Seascape Web Interactive created a custom design for Abbotsford commercial truck parking company, TruckPark.ca. This business brochure site comes with attractive slideshow on the home page. This Drupal 7 website is mobile-friendly and displays beautifully on hand-held devices such as iPhones, iPads and tablets. It also looks great on your laptop or desktop.
Seascape Web Interactive created a custom design for Abbotsford commercial truck parking company, TruckPark.ca. This business brochure site comes with attractive slideshow on the home page. This Drupal 7 website is mobile-friendly and displays beautifully on hand-held devices such as iPhones, iPads and tablets. It also looks great on your laptop or desktop.Visit www.truckpark.ca today!
Drupal Mobile Theme Links and Information
There are few free, ‘only mobile’ themes for Drupal and I have selected the actively maintained ones. The others do not have Drupal 7 (dev or released) version or no recent updates…
Theme name: Mobile (Actively Maintained) (for Drupal 7 as well)
Mobile is designed as a mobile-only HTML5 theme with a focus on clean, readable, usable display of content and accessibility of functions. You can use the base theme, use one of the included child themes, or make your own child theme.
http://drupal.org/project/mobile
Designing Responsive Mobile-friendly Business Websites
Like many companies, SeascapeWebDesign.com is working to build a solution that works well on both large and small screens. There are several options available. You can build a separate mobile-only website to attract mobile web users. Or you can build a responsive website that responds to the size of your mobile device and automatically resizes so that it looks good on both the small and large screens.
Katy of SeascapeWebDesign.com found some challenges involved in redesigning a large screen website to work on a small screen. Here are some of them:
1. How to downsize large banners found in the homepage slideshow to work on smartphones?
2. I have portfolio slideshow built with Lightbox with large screenshots and blurbs. How do I get this to look good on a small smartphone?
3. What about background images?
4. How to optimize navigation and content for mobile devices
Great Presentations Planned for PNW Drupal Summit, Seattle WA
 The Pacific Northwest Drupal Summit is happening this weekend in Seattle, Oct. 20-21. Over 250 Drupal enthusiasts have signed up for the premier event for Drupal training and socializing. Some great sessions are planned including these from local BC Drupal Developers:
The Pacific Northwest Drupal Summit is happening this weekend in Seattle, Oct. 20-21. Over 250 Drupal enthusiasts have signed up for the premier event for Drupal training and socializing. Some great sessions are planned including these from local BC Drupal Developers:1. Responsive Web Design – Karen Smallwood of NorthStudio.com, Victoria, BC
Learn the basics of responsive web design. Everything from the initial intake meeting and questions to ask, to the information architecture and design needs to be tackled with a view to "mobile first. We will demo how to set up and configure your own Omega sub theme with tips and tricks to help you along your way. Finally before diving into questions we will show you a variety of responsive website examples (built in Drupal of course). Follow the #drupalrwd hash tag to keep up to date with the latest news on Responsive Web Design for Drupal.
Surrey Drupal Meetup: Designing Mobile-friendly Websites
Event: Surrey Drupal Meetup
Date: November 8th at 6:30pm
Location: ABC Restaurant in Fleetwod area of Surrey, BC Canada.
We are excited to have Aimee Chung and Michael Whyte of Mobix Creative (mobix.ca) to speak on Designing and Building Mobile-Friendly Websites. We are also looking for web designers and developers to share about your mobile-friendly projects. How did you redesign an existing desktop website to be responsive? Or did you go with a separate mobile-only website? Contact Katy@seascapewebdesign.com if you are interested in doing a demo/lightning talk for our meetup.
Please RSVP here: http://www.meetup.com/surrey-drupal/events/85032732/
OCT 2012: Top 5 Ways to Improve your Website - Make it Mobile-friendly
Top 5 Ways to Improve your Website and Make it Mobile-friendly
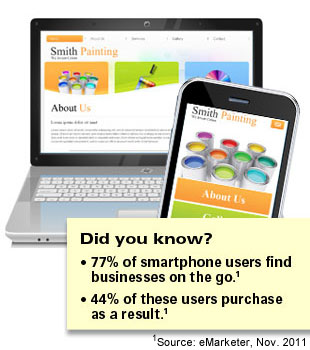
 Surfing the web with mobile devices is no longer just a growing trend – it's a business reality. As tens of millions of smartphones are sold each month, experts predict that more than half of all Internet usage will come from phones and tablets in the next 18 months.
Surfing the web with mobile devices is no longer just a growing trend – it's a business reality. As tens of millions of smartphones are sold each month, experts predict that more than half of all Internet usage will come from phones and tablets in the next 18 months.This means that mobile web users are not just a small part of your customer base, but possibly the biggest part of it. With that in mind, here are five ways to make your business website mobile-friendly:
1. Ask your web developer for a mobile-friendly website design. Designing for smaller layouts that are used in mobile devices is a special skill. Be sure to ask your web developer if he/she has experience in designing and building mobile-friendly websites. Ask to see samples of websites they have designed and built with mobile devices in mind.
Best Practices for Making Your Website Mobile-friendly
Why use mobile-friendly web design?
- there are over 6 billion mobile phone users
- 20% of those (1.2 billion) use phone to browse internet
- mobile web browsing is the next predominant Internet platform
How to Build a Mobile-friendly Theme with Adaptive Theme
Mobile-friendly Website Designed for Community Social Group

Unfettered Friends, a local singles group, approached SeascapeWebDesign.com when they needed a website to advertise their upcoming social events.We designed a mobile-friendly website so visitors can find the site quickly on their smartphones and tablets.
This community brochure site comes with attractive slideshow where the images automatically resize according to the size of your hand-held device or smartphone. It also features a custom blog. This Drupal 7 website is mobile-friendly and displays correctly on mobile devices such as iPhones, iPads and tablets. This site is currently under development and will be launching soon.
View larger mobile layout here



